wikipyで記事をプレビューする際に、
スマホでの表示を確認する方法をご説明します。
ご利用されているブラウザごとにご紹介します。
※以下の方法は、ブラウザの開発ツールを使用した方法になりますが、
実際のデバイスの表示とは異なる部分もありますので、最終的には実際のデバイスでご確認ください。
Chromeの場合
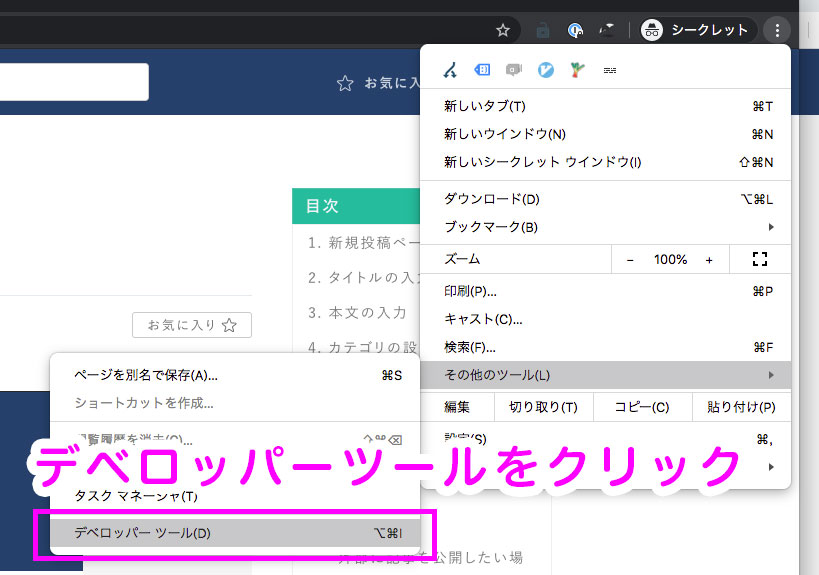
1. デベロッパーツールを開く
画面の右上に「︙」が表示されるので、そちらをクリックしてください。
そして、その他のツール > デベロッパーツールをクリックしてください。
ショートカットキー
以下のショートカットキーを使えば、デベロッパーツールを一瞬で表示させることができます。
Windows: Ctrl+Shift+I
Mac: Command+Option+I
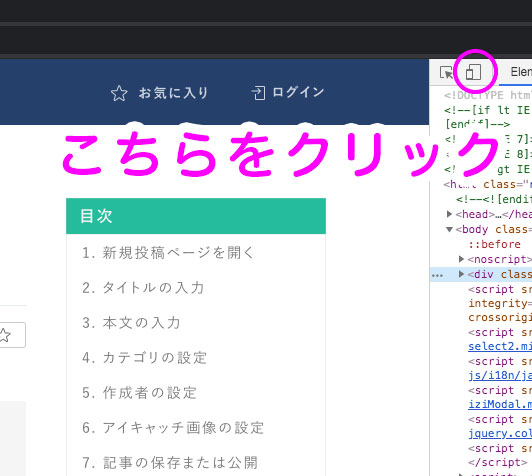
2. 右上のスマホアイコンをクリック
右上にスマホのアイコンがあるのでココをクリックしましょう。
3. ページを再読み込み
画面左側のPCビューがスマホビューへと変わりますので、
一度、ページを更新してください。
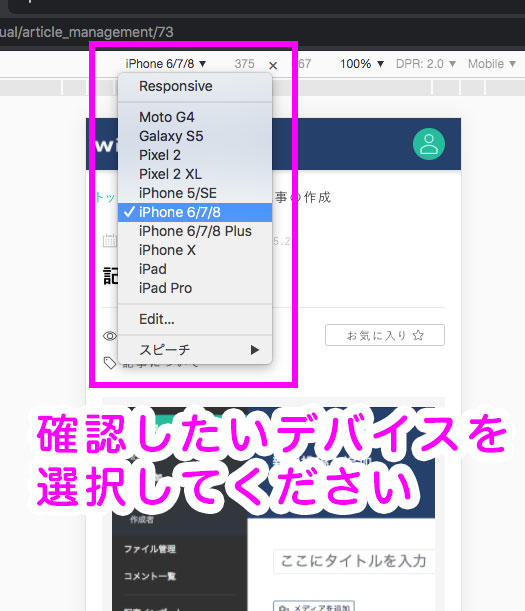
4. デバイスを選択
確認したい機種を設定します。
これでスマホでの表示を確認することができます。
確認が終わったら、
右上の「バツマーク」を押すとデベロッパーツールが閉じます。
Firefoxの場合
1. デベロッパーツールを開く
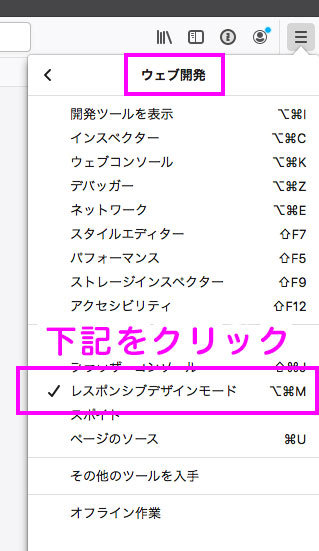
右上の三本線のメニューアイコン→「ウェブ開発」→「レスポンシブデザインモード」をクリックしてください。
2. ページを再読み込み
画面左側のPCビューがスマホビューへと変わりますので、
一度、ページを更新してください。
3. デバイスを選択
確認したい機種を設定します。
これでスマホでの表示を確認することができます。
確認が終わったら、
右上の「バツマーク」を押すとデベロッパーツールが閉じます。
その他のブラウザの場合
上記以外のブラウザをご利用の場合は、
下記からお問い合わせくださいませ。